App for Skating and Biking Community with B/S/T
Drop-In is a community focused app for individuals who rollerskate, skateboard, bike, and rollerblade for fun and fitness.

Problem Statement
People who are involved in recreational sports are often seeking opportunities to meet others who are interested in doing it together. They may not have friends who are interested, and seeking to learn from, meet with, and become friends with those who are also involved.
Audience
Week 1 of the 6 week sprint comprised of constructiong a research plan and conducting surveys across various platforms targeting the general audience (people who rollerskate, skateboard, rollerblade or cycle.
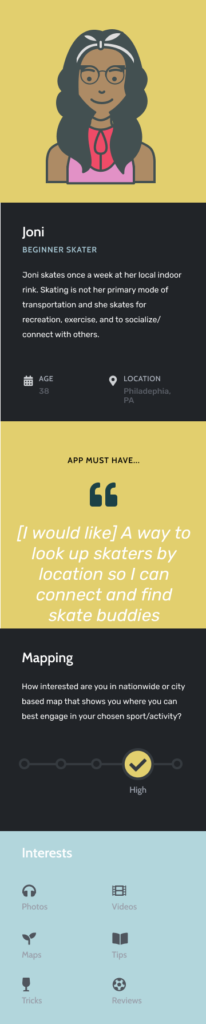
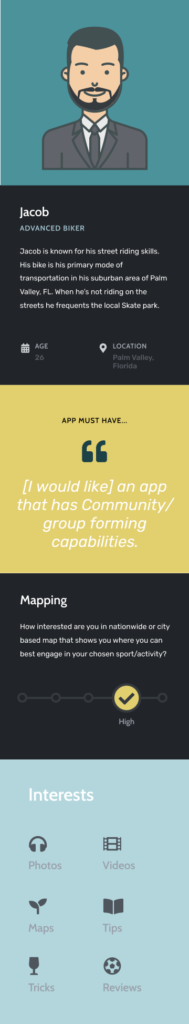
Distilling the results, we were able to generate two specific user personas that reflected the demographics and desires of the majority of respondents.


User Problem
Who is the main user?
What pain are they feeling?
What goal are they trying to achieve?
Hint: What is the user trying to accomplish? Explore the user problem then use Five Whys to drill down to the fundamental user problem.
Add Your Heading Text Here


My Role and Responsibilities
The team was a diverse array of talent and comprised of UX/UI Designers and Graphic Designers who all contributed to the UX Research, UX Writing, and Information Architecture for the app’s development.
I spearheaded the creative direction of the project, developing the mood board and brand personality that would guide the visual decisions of the app.
In addition to ensuring that team members followed brand and style guidelines, I managed portions of the ux/ui design for for the lo-fi wireframe and hi-fi prototype.
Timeline
6 Weeks
Week 1: Research
| Create Research Plan, Conduct Research (Unmoderated and Moderated method), Conduct Secondary Research
Week 2: Research Synthesis
| Create Affinity Map from research results, Feature Prioritization Matrix (Impact-Effort or MoSCoW), Create 2-4 User Personas
Week 3: Information Architecture
| Create a sitemap (14+ screens), Create 4+ user flows
Visual Design | Style Guide
Create a color palette, logo, typography
Week 4: Visual Design, UI
| 14+ Low-fidelity wireframes (copywriting completed)
Week 5: Visual Design, UI
| Build low-fi wireframes into hi-fidelity prototypes
Research, Usability Testing | Create Usability Testing Plan
Week 6: Research, Usability Testing
| Run Usability Test Sessions, Create Usability Testing Report
My Process
I solve problems by first gaining clarity on the desired output or result. At every phase of a sprint, my job is to ask “Why”, and advocate for the user. In this case, the research performed confirmed features that I anticipated (buy/sell/trade marketplace) as well as eliminated one that I highly anticipated (discussion forums).
Utilizing data from our research, I was able to surmise that users wanted to be able to quickly see local meetups, message their friends, and also share local events. An interactive map, an intuitive event creation screen, and an upcoming events screen were all developed to adress these must have features.
Outcome + Lessons
Outcome: Due to challenges with project management, we were able to complete the high fidelity prototype however we had to make assumptions as to usability and functionality after not being able to run a thorough usability testing phase.
Lesson: As the majority of projects go, the lesson of asking the right questions is never to be underestimated. While half of my team drafted the initial survey questionnaire, I found that additional conversations around “Why” and determining what level of granularity in feedback was necessary would have been greatly beneficial.
